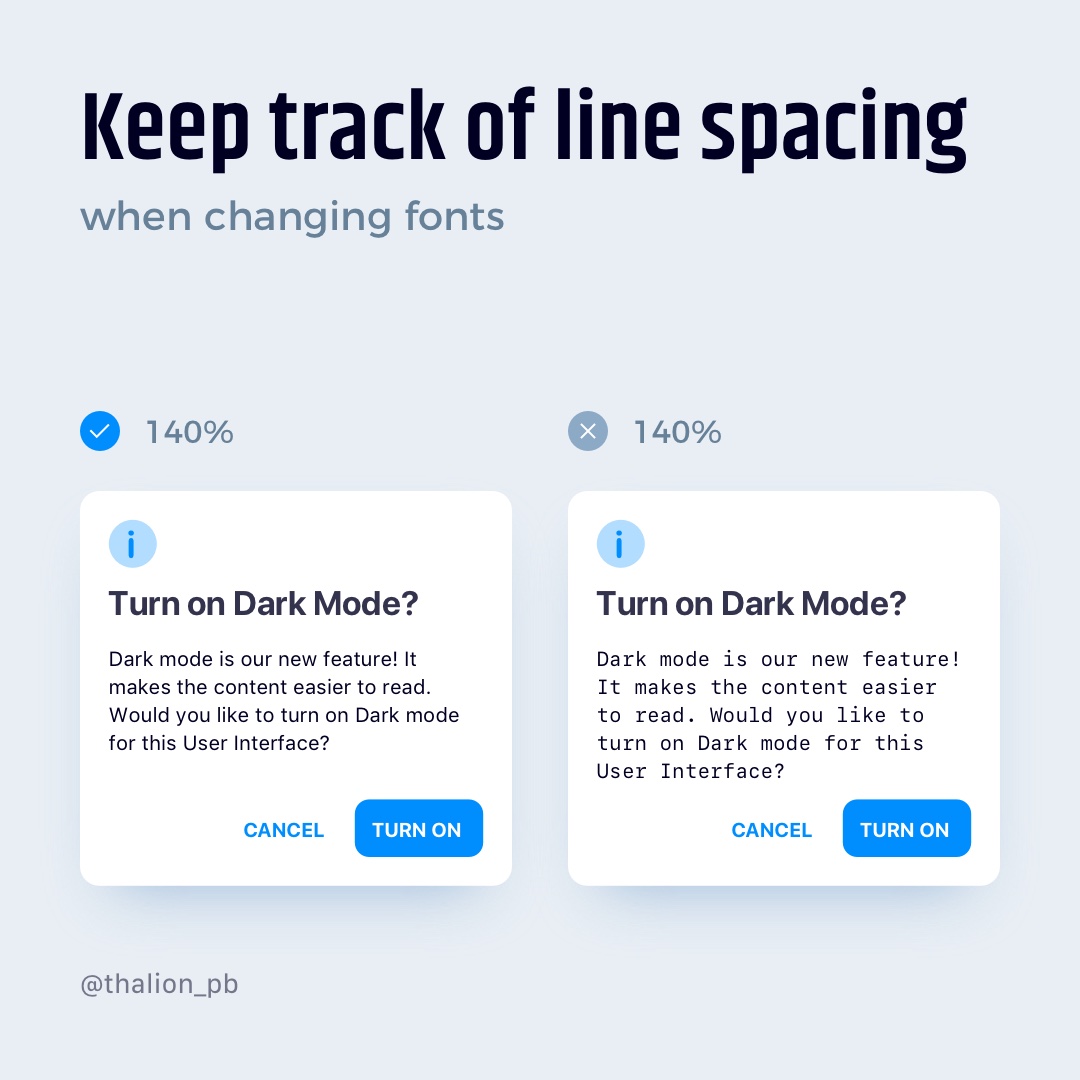
Further Your Web Typography Education. One of the most common typography rules of thumb is using leading that is around two points above the height of the font though there are a few ways to change it according to the program that you use.

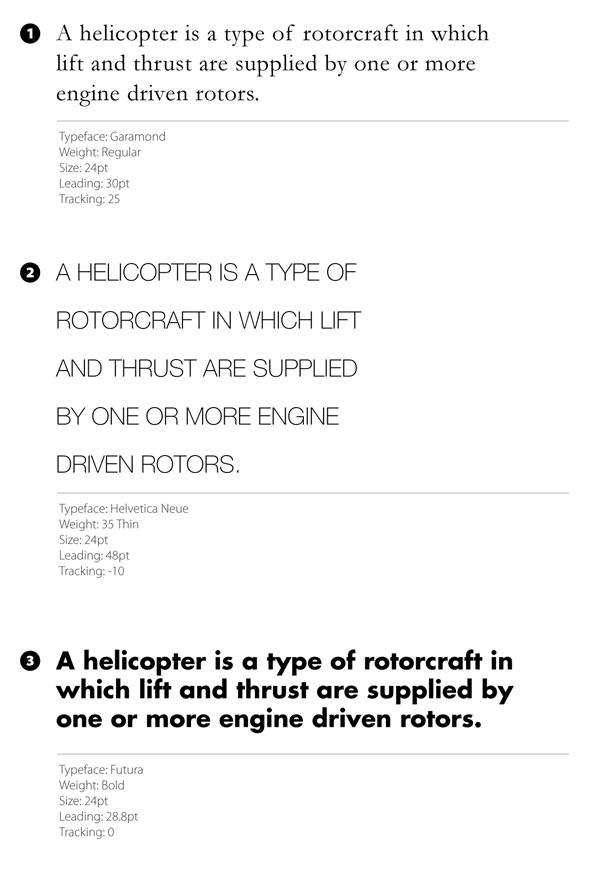
Typographic Hierarchy Part 3 Mike Ornstein
The reason why you should justify type left is because it is easier to read.

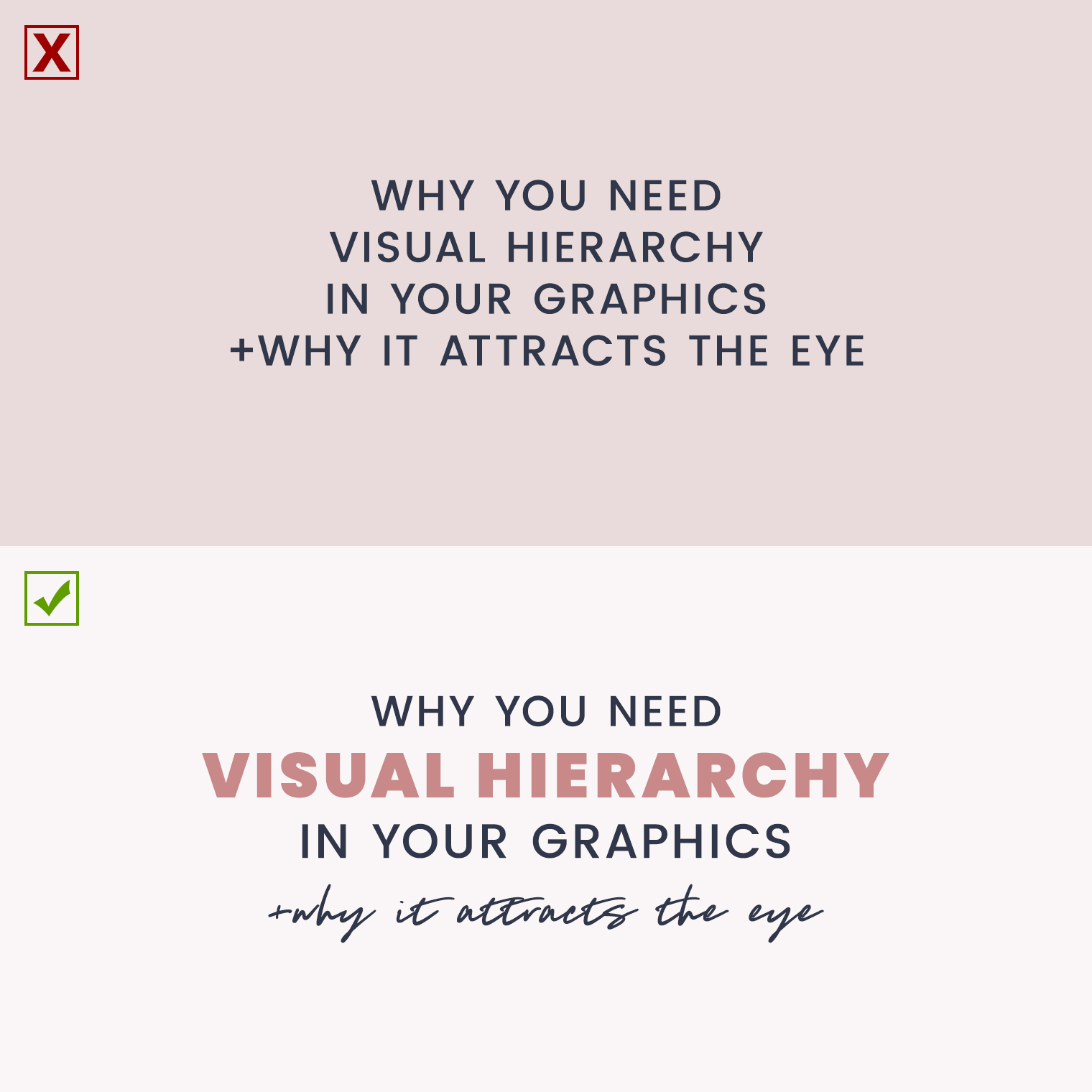
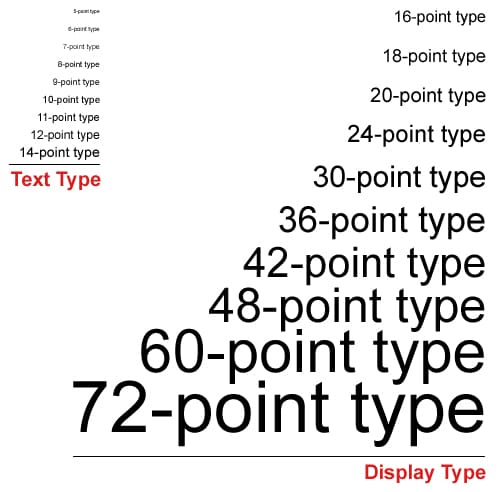
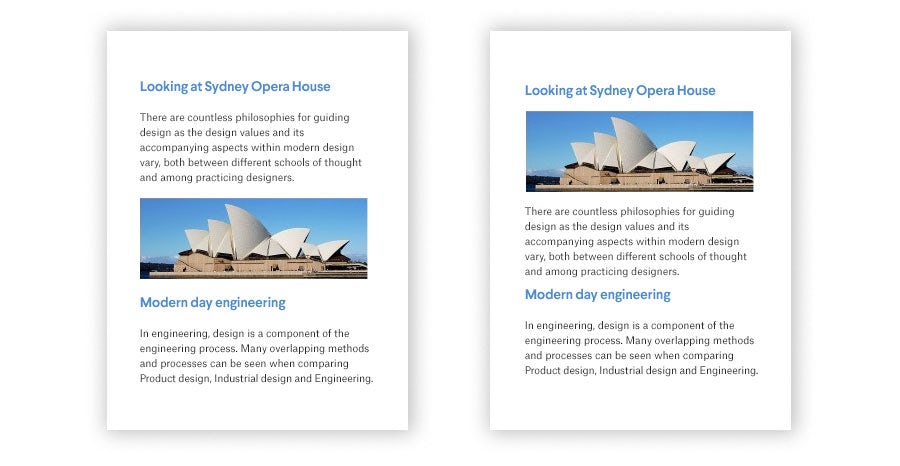
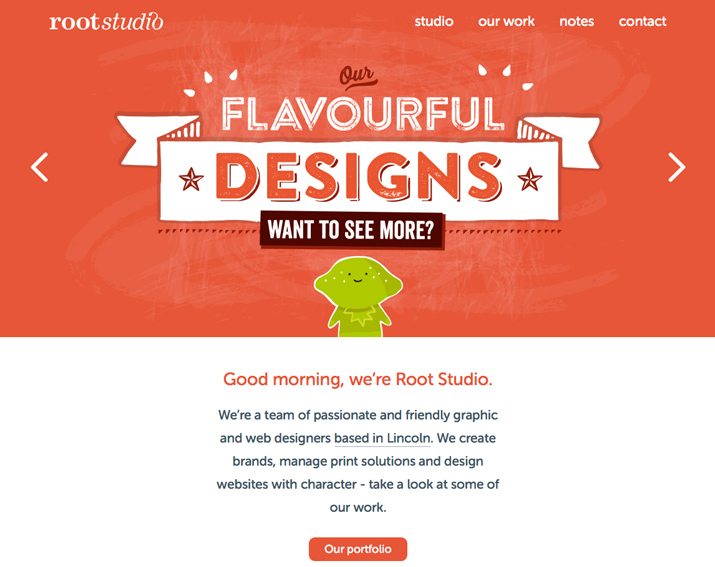
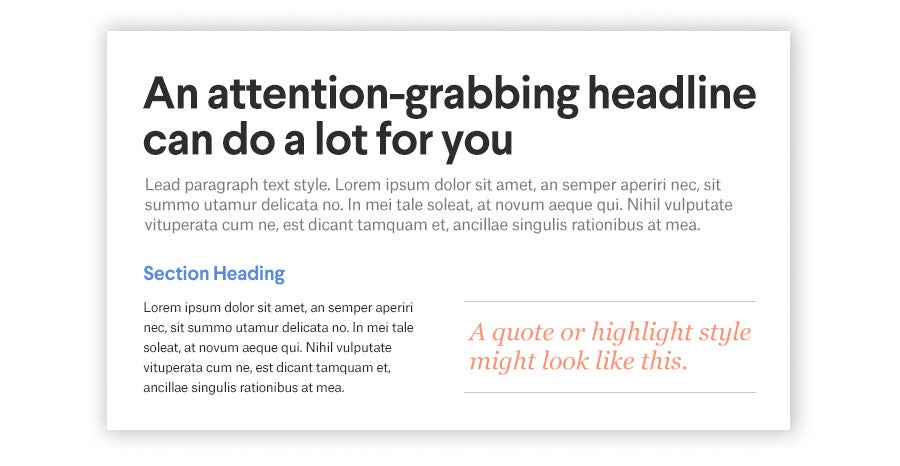
Typography hierarchy rules. Use a Large Front Size. To establish a clear hierarchy first decide which elements you need the reader to notice and make them stand out. Images are added throughout the site to help generate interest but ultimately it is the typographic hierarchy.
A rule of thumb while creating typography hierarchy is to use not more than two. How To Establish A Typography Hierarchy On A Website 01. What You Need to Know.
Avoid Using Too Many Typefaces. Limit Your Line Length. Web Typography Rules.
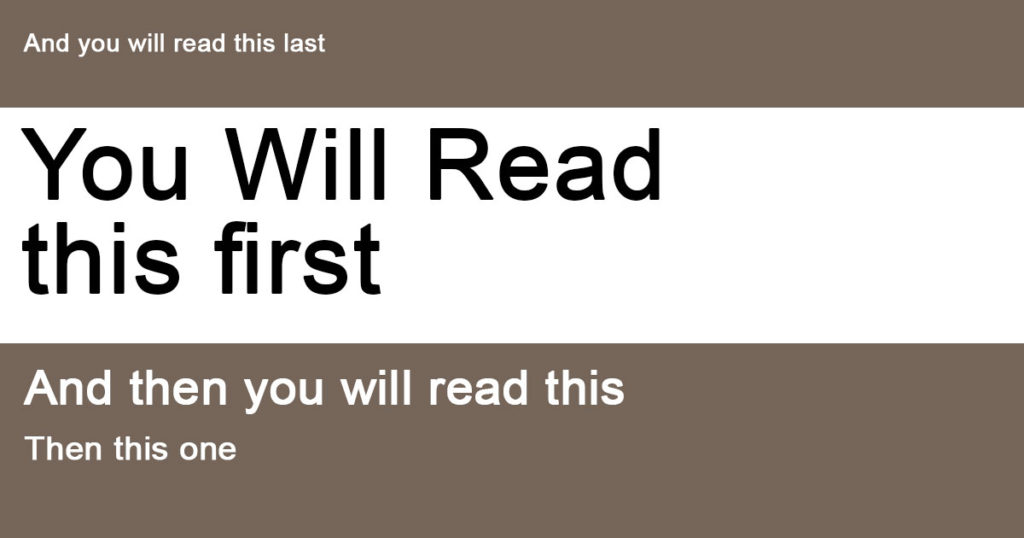
Hierarchy Hierarchy helps the readers eye to concentrate on the most important part of the text. Typography is a tool meaning it works to serve a purpose. Typographic hierarchy sounds like a technical design term but its a simple technique that youre probably already familiar with.
The basic design elements of typography in any language include spacing color typeface contrast consistency hierarchy and alignment. Pick an Industry Standard Font. Make Your Headings Proportionate.
Take some time and learn about these basics the different typefaces the specific vocabulary and measurements involved. The contrasting effect in website design. Choose and Stick to One Typeface.
When in doubt always justify type left sometimes right appropriate for aligning currency figures but never force justify popular in newspaper columns but creates rivers of oddly spaced blocks of text. Most of the time the purpose of typography is to relay a very specific message. For example If you look at any website you will find that the text is the most important component of the website content.
In order to relay the message it needs to relay typography has to focus on its message. It allows them to navigate easily know where to start and where to go next according to the hierarchy of your text. In fact you see it used all the time in both print and online media.
Use Contrast To Your Advantage. There are three things to.

A Beginner S Guide To Typographic Hierarchy

Every Design Needs Three Levels Of Typographic Hierarchy Design Shack

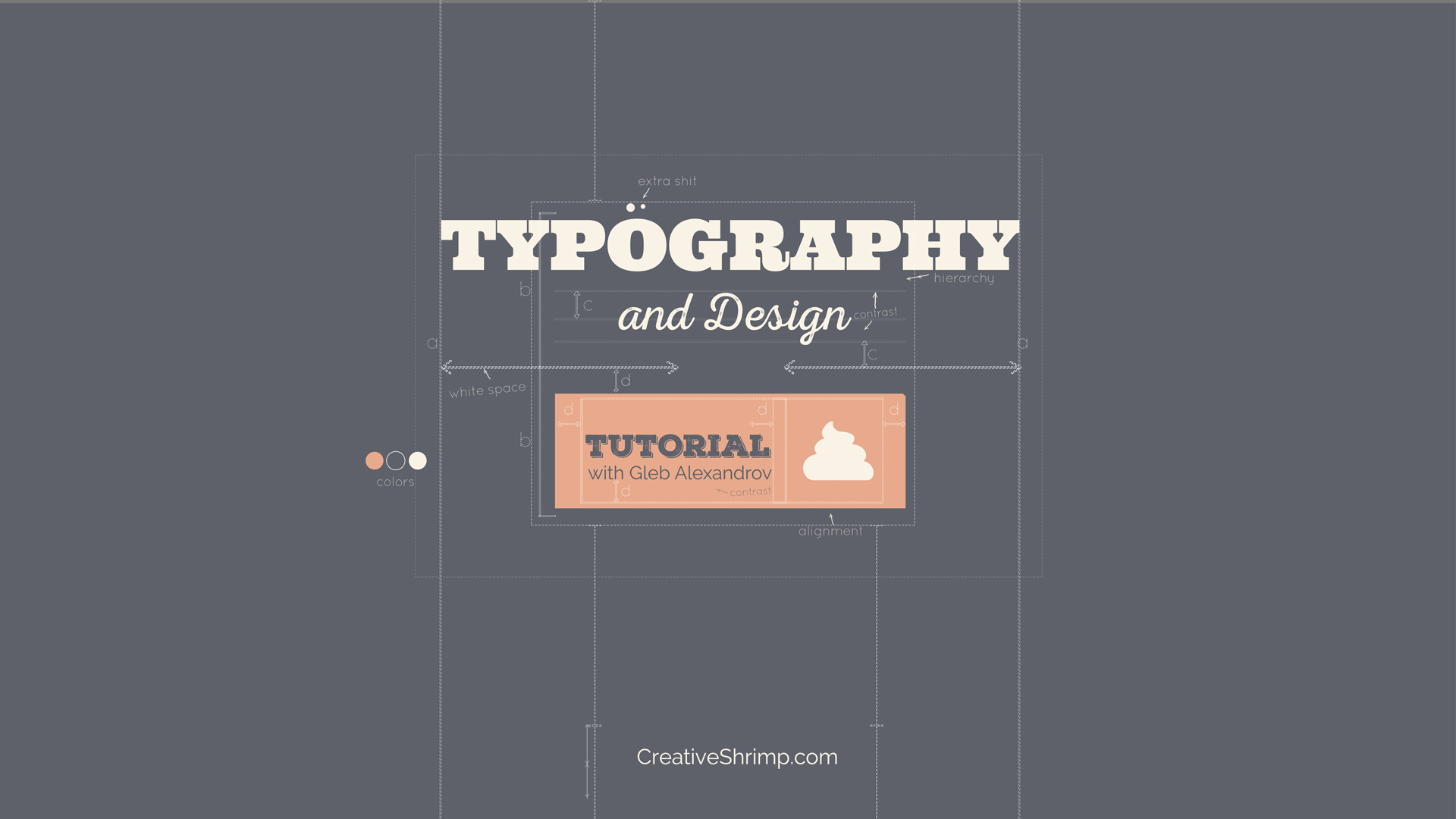
10 Typography And Design Tips For Beginners Creative Shrimp
![]()
Good Typography An Essential Guide Creative Beacon

Web Designers Should Focus More On Typography Rohidas Vitthal Sanap Web Developer Designer

Typography Design Rules And Terms Every Designer Must Know Creative Bloq

15 Must Know Rules Of Typography

7 Golden Rules Of Typography Complete Ux Guide The Blog Post For Bowwe

5 Tips For Perfect Typography Uxtoast

Design Basics How To Use The Typographic Hierarchy On Your Website Natsumi Nishizumi Simple Branding And Design
![]()
10 Ways To Use Typography Principles Creatively

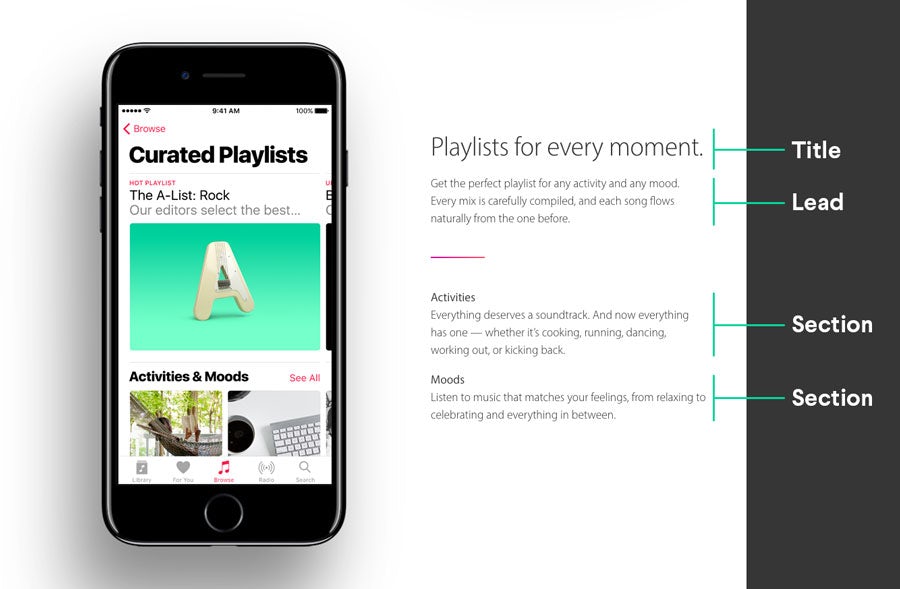
Understanding The Hierarchy Of Text

Web Typography Best Practices For A Modern Website
How To Establish An Effective Typography Hierarchy On Your Website

6 Tips For Better Typographic Hierarchy In Web Design 99designs

Every Design Needs Three Levels Of Typographic Hierarchy Design Shack

Understanding The Hierarchy Of Text
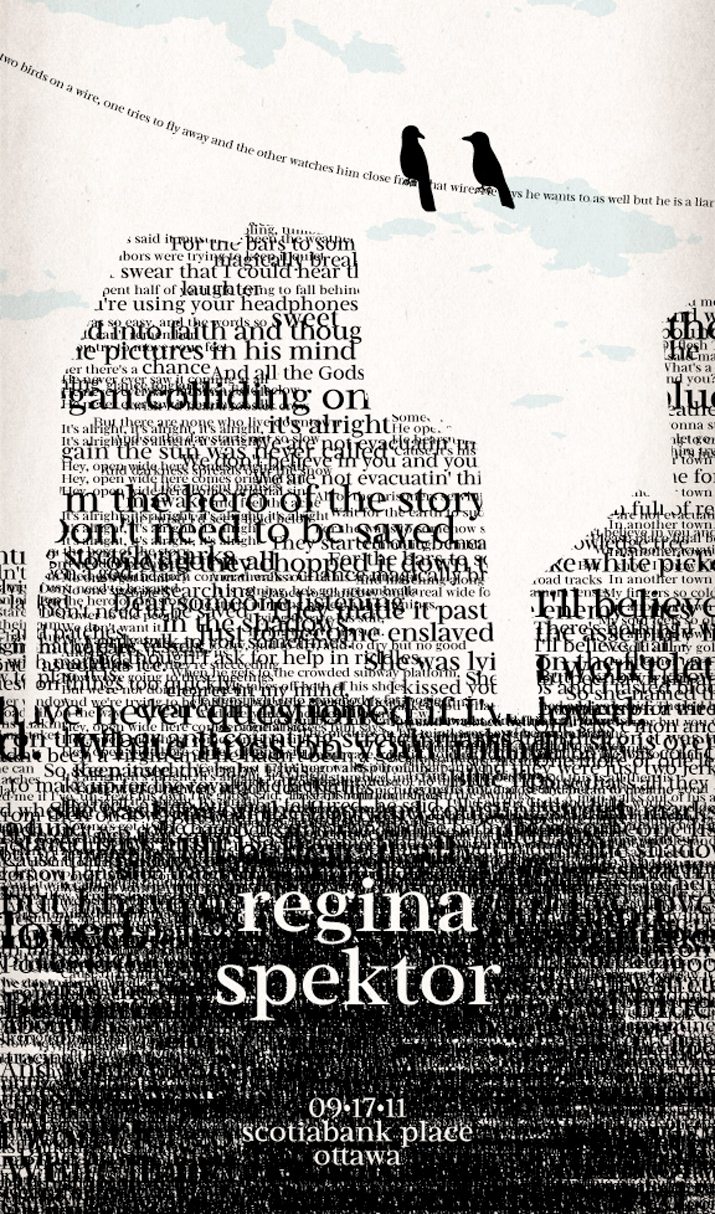
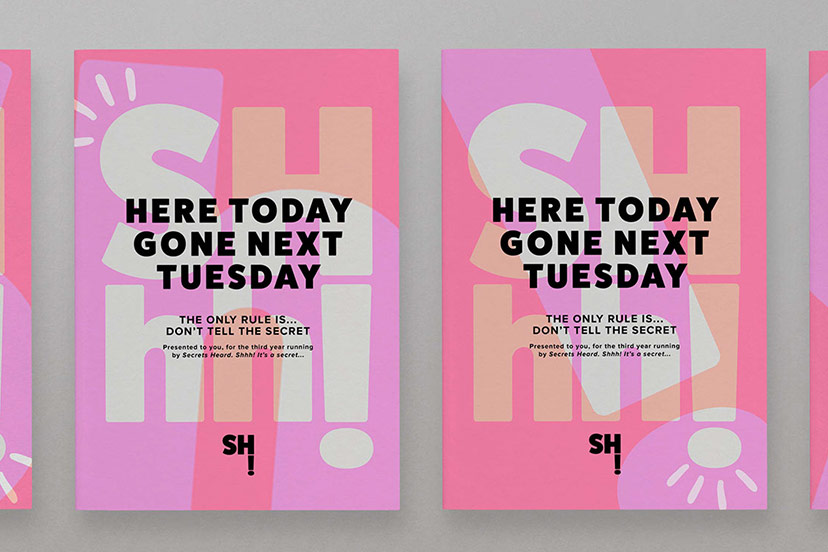
Three Rules Of Visual Hierarchy In Poster Art A Guide For New And Non Designers By Gregory W Dyson Muzli Design Inspiration
How To Establish An Effective Typography Hierarchy On Your Website

6 Tips For Better Typographic Hierarchy In Web Design 99designs

What Is Visual Hierarchy Interaction Design Foundation Ixdf

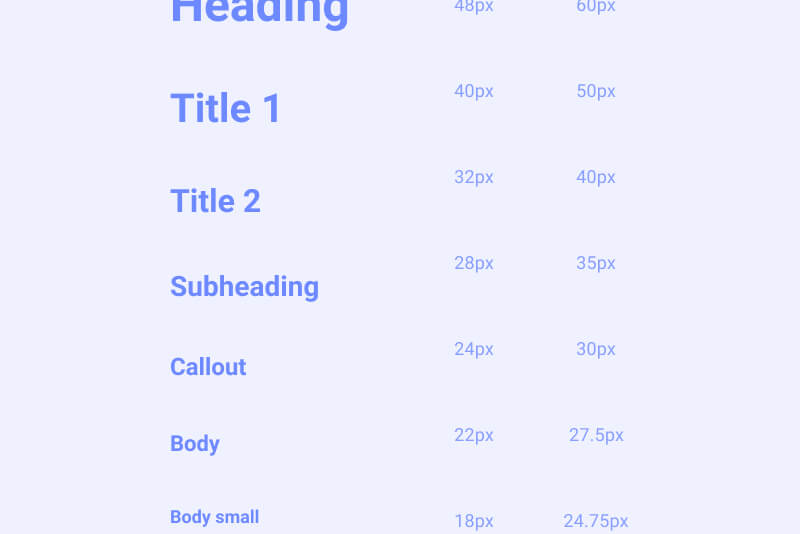
How Big Should A Font Be Typography Rules W3 Lab

Understanding Typographic Hierarchy

20 Typography Rules Every Designer Should Know Creative Market Blog

20 Typography Rules Every Designer Should Know

The Ultimate Guide To Visual Hierarchy

Design Basics How To Use The Typographic Hierarchy On Your Website Natsumi Nishizumi Simple Branding And Design

How Big Should A Font Be Typography Rules W3 Lab

Typographic Hierarchy Fonts Com Fonts Com

The Rules Of Typography In Web Design Typography

Typographic Hierarchy In Graphic Design Zeka Design

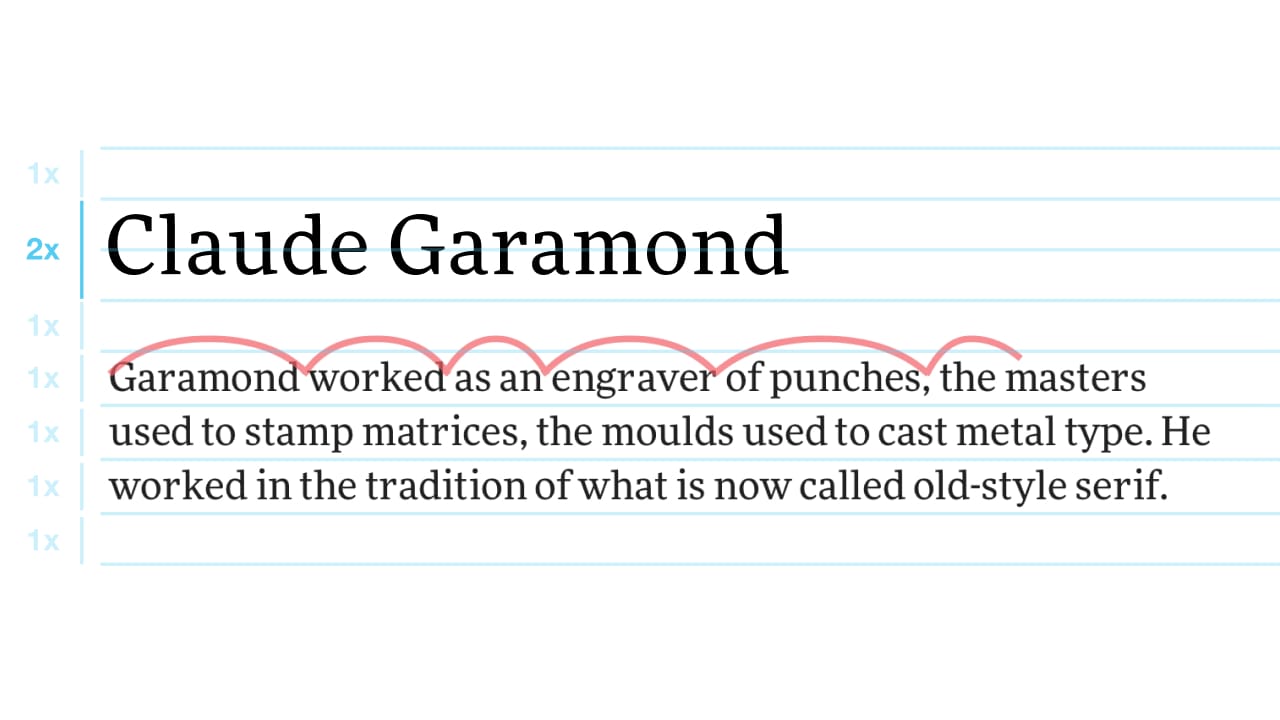
Rhythm In Web Typography Better Web Type

Understanding Typographic Hierarchy

9 Tips For Better Typographic Hierarchy Design Shack

Design Fundamentals 6 Ways To Establish Visual Hierarchy
How To Establish An Effective Typography Hierarchy On Your Website

Design Basics How To Use The Typographic Hierarchy On Your Website Natsumi Nishizumi Simple Branding And Design

Visual Hierarchy Principles You Need To Know Osman Assem Digital Art Monster

6 Tips For Better Typographic Hierarchy In Web Design 99designs

Improve Your Designs With These Typography Tips By Monica Galvan Ux Collective

Ui Design In Practice Typography Uxmisfit Com

Typographic Hierarchy In Graphic Design Zeka Design

What Is Typography A Deep Dive Into All Terms And Rules

Every Design Needs Three Levels Of Typographic Hierarchy Design Shack

10 Typography And Design Tips For Beginners Creative Shrimp

A Beginner S Guide To Typographic Hierarchy

Ui Design In Practice Typography Uxmisfit Com

6 Proven Ways To Choose The Right Fonts For Your Marketing

100 Typographic Hierarchy Ideas Typographic Hierarchy Typographic Typography

Type Rules The Designer S Guide To Professional Typography Strizver Ilene 9781118454053 Amazon Com Books

Design Fundamentals 6 Ways To Establish Visual Hierarchy

Typography Hierarchy Joanna Choukeir

Every Design Needs Three Levels Of Typographic Hierarchy Design Shack

Do S And Don Ts Of Typography Webdesigner Depot Webdesigner Depot Blog Archive

Ux Typography Tips Excellence In Typoprahy For Ux Ui By Chris R Becker Ux Collective

Typography Hierarchy 9 Examples

The Ultimate Guide To Visual Hierarchy

20 Typography Rules Every Designer Should Know Creative Market Blog
8 Simple Ways To Improve Typography In Your Designs Aisleone
How To Establish An Effective Typography Hierarchy On Your Website

How To Use Typography In Ui Design A Beginners Guide

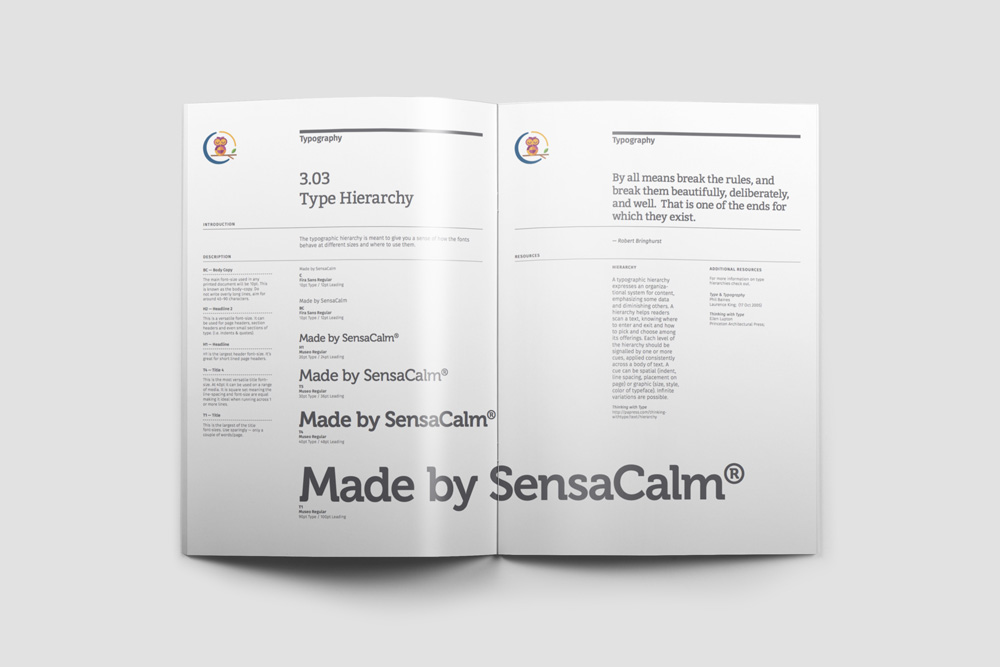
Typography Break The Rules Beautifully

Typographic Hierarchy In Graphic Design Zeka Design

6 Tips For Better Typographic Hierarchy In Web Design 99designs

Typographic Hierarchy In Graphic Design Zeka Design

Design Fundamentals 6 Ways To Establish Visual Hierarchy
The Rules Of Typography Typetoken

Pin By Madhuri H Maddy On Just My Type Hierarchy Design Typographic Design Learning Graphic Design

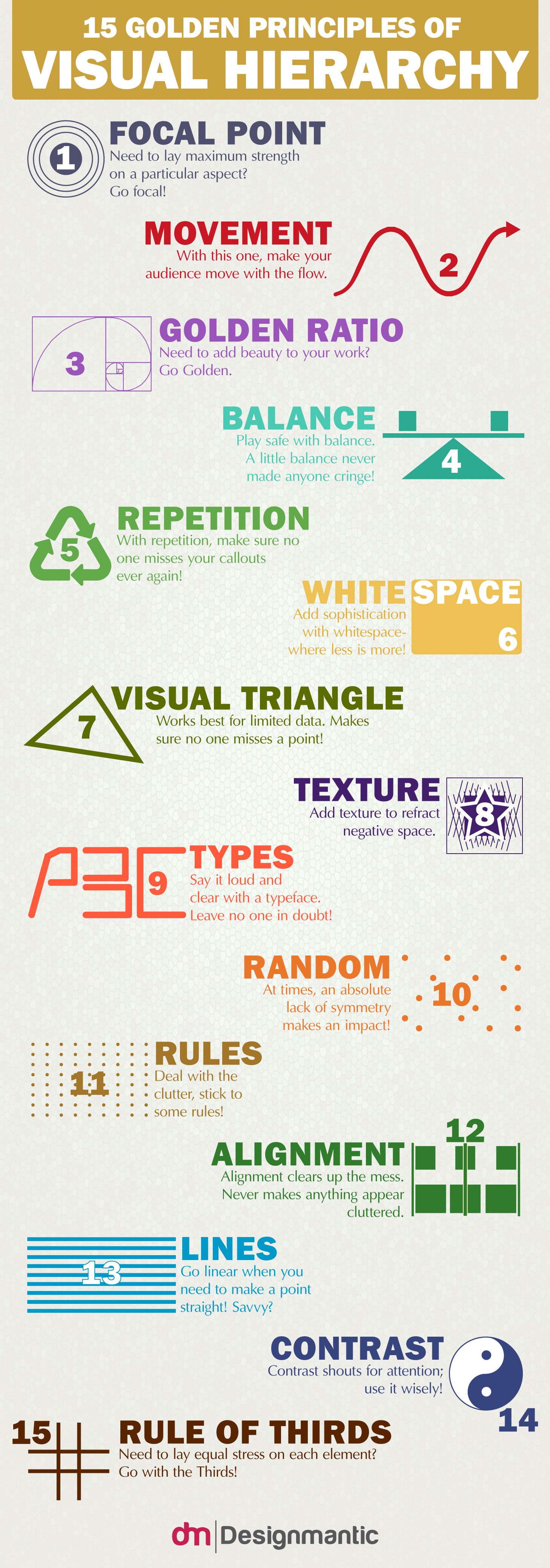
15 Golden Principles Of Visual Hierarchy Creative Bloq

8 Rules To Help You Design A Better Card User Interface User Interface Typographic Hierarchy Your Design
Three Rules Of Visual Hierarchy In Poster Art A Guide For New And Non Designers By Gregory W Dyson Muzli Design Inspiration

Understanding The Hierarchy Of Text
How To Establish An Effective Typography Hierarchy On Your Website

Getting Typography Right In Digital Design By Nick Babich Springboard

Rules Of Graphic Design Poster Series On Behance Graphic Design Tips Graphic Design Posters Graphic Design Logo

Understanding Typographic Hierarchy

How To Create A Killer Brand Manual Or Brand Style Guide

Typography Hierarchy 9 Examples

Font Typography Ucsf Brand Identity

5 Graphic Design Hierarchy Rules To Live By Urge Interactive

Each Year We Learn Something New About Design And 2016 Was No Different After The Last Year Article W Hierarchy Design Typographic Hierarchy Typography Layout

Understanding Typographic Hierarchy

110 Typographic Hierarchy Ideas Typographic Hierarchy Typographic Typography
![]()
Building Website Typography And Font Hierarchy

How To Choose Fonts For Your Designs With Examples

6 Tips For Better Typographic Hierarchy In Web Design 99designs

Typography Tutorial 10 Rules To Help You Rule Type Youtube

Back To Basics Rules Of Effective Typography Trellis Inc